Bootstrap 4 Grid PSD
by Alexander Rechsteiner - Last updated

Many Bootstrap websites start their life as a mockup in Photoshop. When designing for Bootstrap, it comes in handy to have the targeted column sizes available in some form, so objects and text can be aligned to the grid easily. For Bootstrap 3, there’s a myriad of good templates, but for the upcoming Bootstrap 4 there is not much around yet. This is why I created this Bootstrap 4 Grid PSD as a foundation to quickly mockup a theme or website. Here’s a quick overview of the features I’ve included. For a more detailed rundown, see further down.
Features
- Artboards for xl, lg, md and sm viewport sizes
- Shape objects for columns and gutters
- Screen size helpers for common screen sizes
- Test images rendered in an actual browser
- #-tagged layers to facilitate style changes
- Guides along the column borders
- Based on Bootstrap 4
- Non-artboard version for xl, that should work in older PS versions
This Photoshop file is free (as in free beer).
Feature Details
Artboards
Artboards were recently introduced in Photoshop CC and are very useful if you want to mockup your website for various screen sizes. I’ve added artboards for all Bootstrap breakpoints except xs. The reason that there is no artboard for xs is that on xs (or <576px screen size), the container width is set to auto and therefore the columns will be a different size, depending on the viewport width.
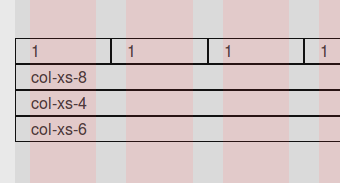
Shape objects for columns and gutters
 The main feature of any Bootstrap PSD Grid really. Both columns and gutters are
embodied by vertical columns with the exact sizes that Bootstrap will later use when CSS
classes such as
The main feature of any Bootstrap PSD Grid really. Both columns and gutters are
embodied by vertical columns with the exact sizes that Bootstrap will later use when CSS
classes such as col-md-5 are used.
Screen size helpers
 When designing a website, it might also be useful to be
aware of what area of your design will be visible at once.
This is why I included rectangular shapes with the exact dimensions of the most
commonly used screen resolutions.
When designing a website, it might also be useful to be
aware of what area of your design will be visible at once.
This is why I included rectangular shapes with the exact dimensions of the most
commonly used screen resolutions.
Test images rendered in the browser
To ensure that the columns exactly match what effectively will be rendered in the browser, the PSD file contains test renderings for each screen size from a real browser.
#-tagged layers
 Here’s a nifty Photoshop cheat I learned recently:
In order to change the color (or other shape attributes) of many objects scattered over a file,
give them #tags and use the find-by-name function. Change one of them, and then use
“Copy / Paste Shape Attributes” from the context menu to change all the others in the
same way. This file has related objects tagged in a meaningful manner so colors and other attributes can be changed easily.
Here’s a nifty Photoshop cheat I learned recently:
In order to change the color (or other shape attributes) of many objects scattered over a file,
give them #tags and use the find-by-name function. Change one of them, and then use
“Copy / Paste Shape Attributes” from the context menu to change all the others in the
same way. This file has related objects tagged in a meaningful manner so colors and other attributes can be changed easily.